Component DynamicListCtl
Web Control DynamicListCtl (Document Library)
Overview
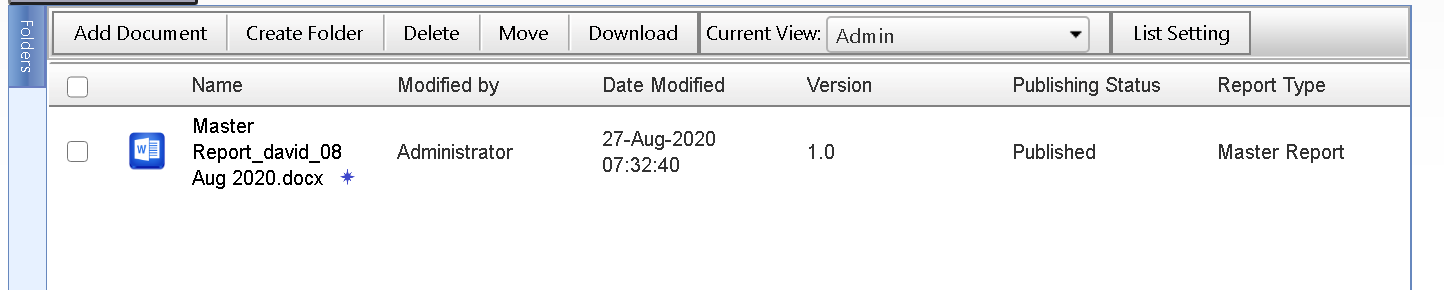
This control is meant to show document libraries in a form of tabulated view or other customized form. By default, we use it to display tabulated document libraries.
For example;
Following screenshot shows the control:
Properties (cosmetic properties are excluded)
Following are important Properties:
|
Property Name |
Type |
Remark |
|
AccountID |
String |
The Account ID |
|
DynamicContainerID |
String |
The Container ID. Even though we can detect container from the List, but this still need to be specified for security reason |
|
DynamicListID |
String |
The Listing ID |
|
Mode |
EnumViewEditMode.Edit |
If it is view, all editable controls will be disabled or hidden. |
|
TabViewName |
String |
This is optional. If it is empty, it will show the default view |
|
Filters |
List<DynamicItemAllFilter> |
You can define the filter by setting this property |
|
MenuItem |
Control |
You can access all the Item-related menu here |
|
MenuView |
Control |
You can access all View-related menu here |
|
MenuListing |
Control |
You can access all Listing-related menu here |
Methods
Following are important methods:
|
Method Name |
Type |
Remark |
|
Refresh() |
|
To reload data and refresh the control |
Sample codes
Define the filters
The sample below shows how to filter by Project ID which is equal to 12
|
ListCtl.Filters = new List<DynamicItemAllFilter>() { new DynamicItemAllFilter( SQI.enumPropertyDef.ProjectID.ToString(), enumFilterAdvanceOperator.Equals, “12”) }; |
Integrating the Telerik RadEditor with Dynamic
In the Telerik RadEditor, there are some dialog box which require to show document or image listing.
To integrate the Telerik RadEditor to show the Dynamic Control, following is the sample.
The “RadEditor1” is the radEditor control.
The “1” is the ListID. This can be multiple listing id to show in the dynamic control
|
// for Document manager AdminCommon_Telerik.setTelerikEditorToDynamic_DocumentManager( RadEditor1, new List<string>() { "1" }); // for Image Manager AdminCommon_Telerik.setTelerikEditorToDynamic_ImageManager( RadEditor1, new List<string>() { "1" }); |