Component SearchFilterCtl
Web Control SearchFilterCtl
Overview
This control is meant to show SearchFilter component. As for now, the system can only take “Equal to” operator. It does not accept “less than”, “greater than”, “not equal to”, etc.
For example;
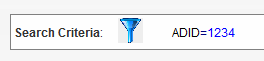
Following screenshot shows the control:![]()
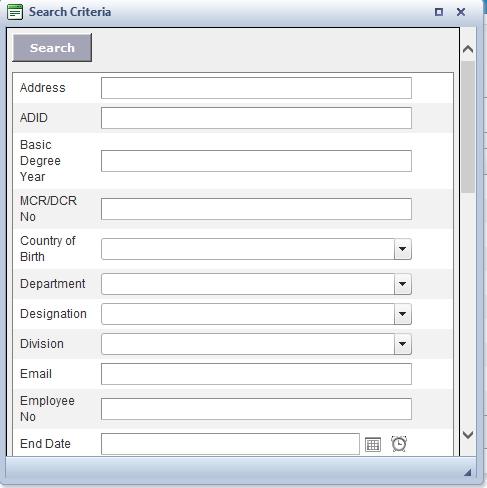
Clicking the Filter icon, system will pop up the Search criteria:

User can select the field, and enter value. Once done, User click Search button.
Upon clicking Search button, system will show:
Properties (cosmetic properties are excluded)
Following are important Properties:
|
Property Name |
Type |
Remark |
|
ValidationGroup |
String |
Set the validation group of control |
|
Input |
List<SearchFilterCtlInput> |
Whether to show or hide the upload button |
|
Selected |
List<SearchFilterCtlInput> |
The list of selected Input. You can check this after the OnSearchClick event |
Methods
Following are important methods:
|
Method Name |
Type |
Remark |
|
Refresh() |
|
To reload the data/display |
Events
Following are important methods:
|
Method Name |
Type |
Remark |
|
OnSearchClick |
|
The call back, which triggered when someone click Search button on popup window |
Class SearchFilterCtlInput
This class is used as input for this webcontrol.
|
Property Name |
Type |
Remark |
|
PropertyName |
String |
The property name, which often the same as database field name, or object property |
|
PropertyDisplayName |
String |
Friendly display name |
|
PropertyConfig |
String |
This is the serialization of PropertyDefFieldCtl data. Read below to find out how system can show different control |
|
Rank |
Int |
Which one should appear on top first |
|
Text |
string |
The string version of value |
|
Value |
Object |
The value of property. It can be any object. For example; Date object will be stored as DateTime, not string |
Sample codes
Setup Component
Do this to register the event callback
|
Glenosoft.eCatalogManagerWebsite.UserControls.SearchFilterCtl search = SearchFilterCtl1 as Glenosoft.eCatalogManagerWebsite.UserControls.SearchFilterCtl; search.OnSearchClick += search_OnSearchClick; |
Search_OnSearchClick event
You can check the selected fields, and load the data
|
void search_OnSearchClick(object sender, SearchFilterCtl_SearchClickEventArg e) { List<SearchFilterSelectedField> oList=e.Selected; loadData(true); loadSearchFilterBox(); } |
Load the data
You can check the selected fields, and load the data
|
private void loadSearchFilterBox() { List<SearchFilterCtlInput> oInputList=new List<SearchFilterCtlInput>(); eCatalogManagerWebsite.UserControls.SearchFilterCtl ctl = SearchFilterCtl1 as eCatalogManagerWebsite.UserControls.SearchFilterCtl; ctl.ValidationGroup = "ReportFilter"; List<ReportDefParam> list = this.AccountReportDef.Params.DataSource; list = list.Where(p=>p.Visible).OrderBy(p => p.Rank).ToList(); List<SearchFilterSelectedField> listSelected= ctl.Selected; foreach (ReportDefParam oParam in list) { string strText = ""; object objValue = null; var qery = from p in listSelected where p.PropertyName == oParam.ParameterName select p; SearchFilterSelectedField oExisting = qery.FirstOrDefault(); if (oExisting != null) { objValue = oExisting.Value; strText = oExisting.Text; } oInputList.Add(new SearchFilterCtlInput( oParam.ParameterName, oParam.DisplayName, oParam.PropertyInputConfig, oParam.Rank, strText, objValue)); } ctl.Input = oInputList; ctl.refresh(); } |
How does the system actually able to display/detect different kind of controls?
When the caller application uses the SearchFilterCtl, it needs to provide data to Input Property in a form of list of SearchFilterCtlInput property.
In the SearchFilterCtlInput object, it contains the Config property which contains the PropertyDefFieldCtl configuration data.
The PropertyDefFieldCtl is responsible to determine whether it should display dropdown, textbox, calendar, etc.
So, by passing his Config data, system knows what property this is, the type, the component, etc.
Please refer to PropertyDefFieldCtl for more information.
Another example on how to add manually
|
private void loadSearchCtl( Glenosoft.eCatalogManagerWebsite.UserControls.SearchFilterCtl SearchFilterCtl1, string Data) { SearchFilterCtl1.OnSearchClick += SearchFilterCtl1_OnSearchClick; List<SearchFilterCtlInput> ListInput = new List<SearchFilterCtlInput>(); if (string.IsNullOrEmpty(Data)) { #region declaration #region Employer { PropertyDefControlConfig oConfig = new PropertyDefControlConfig_DropdownLookup (typeof(CLIP_CompanyCollection), "CompanyID", "CompanyName" ); SearchFilterCtlInput oInput = new SearchFilterCtlInput( "Employer", "Employer", oConfig, 100, "", null); ListInput.Add(oInput); } #endregion #endregion SearchFilterCtl1.Input = ListInput; SearchFilterCtl1.refresh(); } |
If it does not work…
This control does not work within the AjaxPanel. It won’t work in ajax. Remove the ajax if necessary.